Урок по HTML
Маси в HTML - един много удобен артикул. С тях можете да направите нищо. Разбира се, основната цел - поставяне на информация в таблица. Но разработчиците на сайтове са отишли по-далеч. По едно време е било много популярно да използвате таблица, за да се създаде рамка сайт. Сега специалистите се опитват да не го прави.
Маси са намерили широко приложение поради големия брой атрибути. Например, един много полезен имот обърна комбиниране на редове или колони.
Въведение в теорията
В HTML, обединението на клетки настъпва посредством два признака: ColSpan и rowspan. Те са определени за маркер TD.
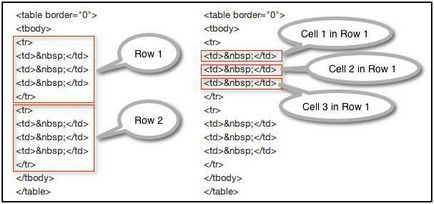
Нека първо да анализират структурата на всяка маса, преди да се рови в темата. Във всяка маса има една линия, а в него - клетка. Не забравяйте, че първоначално, всички таблици трябва да съдържат един и същ брой клетки.

Фигурата горе посочените два реда и по всяка от трите клетки. Тя е обща маса. Ако сте в някоя кутия, въведете по-малък брой клетки, таблицата е "изнесат", не всичко ще се покаже правилно.
HTML маса: слеят клетки вертикално и хоризонтално
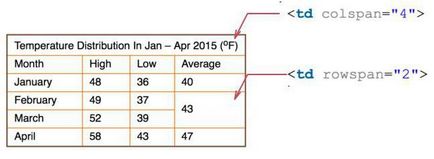
За да определите по-малък брой клетки или струни може да се използва само, ако имате нещо да се слеят. Но вместо изтрит елемент в най-близкия съсед на върха трябва да посочите допълнителен атрибут. Ако комбинирате колоните, а след това на ColSpan, ако струните, а след това rowspan. Стойността на атрибут показва броя на елементите, които искате да се слеят.
Моля, имайте предвид, че трябва да го посочите в най-близкия елемент към върха. Например, във фигурата по-горе, ако искате да съчетаете клетката 1 и 2, трябва да се уточни в клетка 1 ColSpan атрибут със стойност на две. И изтрие номера на позиция 2 или 3, това няма значение.
Долната линия е, че ви кажа клетката колко място ще отнеме. Стойността по подразбиране е 1.
Обединяване на клетки вертикално HTML-маса се провежда на същия принцип. Просто заети площи ще се разглежда като вертикално. Вижте илюстрацията по-долу.

Тук, клетката с номера 43, са необходими две струни. За да направите това, вие определяте атрибут rowspan. Просто си спомни:
- Ред - ред.
- Col - колона / колона.
- Span - Асоциация.
Създателите са се опитали да донесе на езика, колкото е възможно за човека, така че дори и без да го знаят, може някак да се разбере.
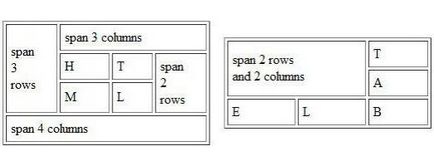
В HTML, обединението на клетките може да се направи в две посоки: вертикално и хоризонтално. За да направите това, ние се задава едновременно атрибут.

Фигурата по-горе е само, че и заяви, че сдружението може да направи: редове, колони или редове, както и колони.
HTML: обединяване на клетки. примери
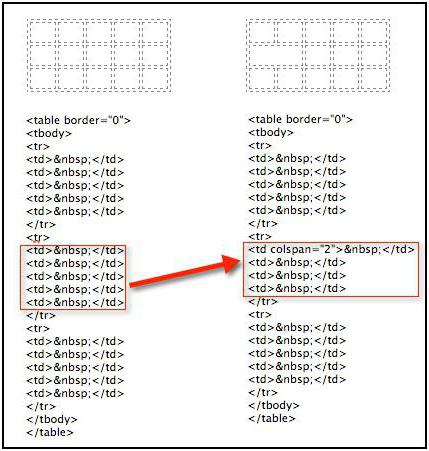
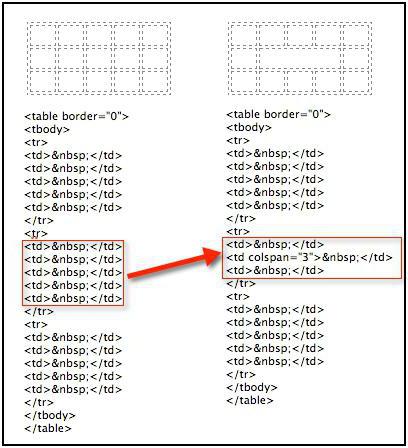
Нека разгледаме по-сложни примери крайъгълен камък на големи маси. По-долу в ляво Разположен на оригиналната версия на регулярна маса. А полето - вариант с комбинация от две клетки на втория ред. Така че по-ясна и по-лесно да се сравни с HTML код.

Можете също да комбинирате тримата в центъра на клетката. В първия случай ColSpan атрибут определя клетка №1. Тук, първият ще бъде непроменена, а във втория

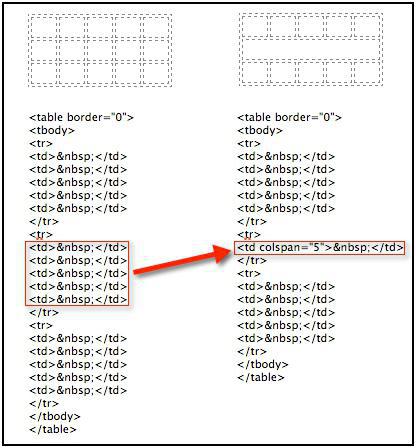
Ако искате да се слеят всички клетки в един ред до един, след това извадете четири ТД на първо посочат ColSpan = "5".

Както можете да видите, всъщност, всичко е просто. Нищо сложно. Най-важното е, внимателно, от първия път, за да разберат всички клопки на масите, а след това без проблеми не трябва да възникнат.
Таблица като рамка на сайт
В HTML, обединението на клетки не винаги се използва за редовни таблици с информация (в Word или Excel). Website дизайнери често, но преди урните са ги използват за оформлението на сайтове.
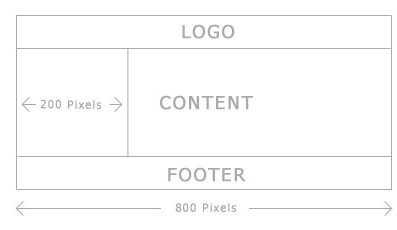
Помислете например за оформлението на сайта. Този дизайн - много прост и примитивен. Но вие може да покаже използването на сдружение изрично.

Там първоначално е бил маса от три реда от две клетки всяка. След това, да постави логото на сайта, двете клетки в първия ред са комбинирани. Долната линия е да направим същото и за отразяване на "мазето".
Благодарение на своето място, че е възможно да се поставят елементи на дизайна, и нищо няма да оставят своите граници. Това е много удобно и лесно. Ето защо е толкова популярна. Сега, се препоръчва да се създаде DIV тагове блокове.
заключение
И не забравяйте, че сливането на HTML клетка в таблицата, можете да правите каквото си искате. Всичко зависи от това, което искате и как искате да го организира. Важно е, че не се объркват. Ако искате да се създаде голяма маса с голям брой асоциации, се препоръчва да го всички рисувате върху лист хартия или в боя. Imposer начинаещи тя ще бъде по-лесно.
Когато придобият опит, тези операции можете да изпълнявате в главата си лесно.
