Това, което направи сайтове popel агенция
От време на време, тук и там избухна следващата серия на теленовелата "Ти направи ИТ сайтове в X? Защо, ако има много по-внимателен Y? »
Издишване, реших да претеглят плюсовете и минусите на наличните към момента и популярни инструменти, за да се определи какво наистина е по-добре да се направи сайт. Само тук ще да се направи?
Подобно на много от моите колеги, един от първите инструменти за работа с графики за мен беше най Photoshop - слоеве, на много нива "история", този текст (не картина!) - просто замаян.

С минаването на годините, с илюстрации и обработка на снимки, аз се прехвърлих към живописта сайтове всички в една и съща Photoshop. И все пак! По това време там са се появили "почти реално" вектор, имам натрупани куп опит и целия процес на работа в Photoshop Струваше ми се логично и лесен за употреба!
Приблизително по същото време развитието на друг продукт на Adobe - Illustrator, а по-късно е имало забавен продукт на Macromedia - Fireworks (по-късно купена от Adobe, Macromedia, заедно с други разработки).

Illustrator за дълго време не можах да намеря популярност и остана зад Corel Draw, и наистина, векторна графика изкушения в контекста на изграждане на обекти са твърде неясни и неясно. А Фойерверки ... си просто никой не разбира, е, почти никой.
Така че, с течение на времето, и някак си се оказа, че Photoshop се превърна в основен инструмент за интерфейс дизайнери, както и за по-дълъг период от време е бил цар на хълма без никакви алтернативи.
Напредъкът в технологията ни е донесъл в популяризирането на мобилни платформи с екран напълно произволен размер и външен вид на екраните с висока плътност на пикселите - и не всичко е толкова просто.
Ако само преди няколко години, въпросът за използването на векторна графика в уеб сайтове не възникнат, но днес тя се превръща в актуален. Създаване на форми, бутони или икони, са постоянно изправени пред необходимостта да ги мащабирате. В допълнение, повтарящи се елементи са често се срещат в дизайна, като бутони за свитъци, отметки, и, разбира се, искат по някакъв начин да се работи с тях, за да се автоматизира процеса.
И тогава там от всички краища крещяха: "Западните професионални дизайнери работят в дадено приложение, професионална Москва в такъв и такъв, това студио препоръчва агенцията препоръчва ...".
Какво избирате и интерфейс дизайнер като основната му настолно приложение?

Нанесете Photoshop за интерфейс прави добро, защото:
Той разбра, опитомен и свикнал. Дори и оформлението, използвани за това. По този начин, компанията няма да бъде в ситуация, в която ще трябва да търсите дълго за изпълнител, който ще бъде в състояние да се справят с този инструмент на приемливо ниво. И това, каквото и да се каже, много мощен аргумент за избора на инструмент.
Очевидно е, че това е така, когато дългата и продължителна употреба на потребители на приложението за други цели, е довело до факта, че разработчиците започнаха да правят стъпки към такава употреба. Те сами са започнали да добавите инструменти, които правят живота по-лесен интерфейс дизайнери. С всяка версия на Photoshop постепенно обрасъл страстно желаната функция. Тя наскоро се появи като "Snap да пиксели", например, или удобни за вектора на фигури с заоблени ъгли, очевидно не помагат при обработка на изображения.

И, разбира се, е технически, той разполага с всички инструменти, за да се направи интерфейса начина, по който ние трябва да.
Нанесете Photoshop за интерфейс рисунка е лошо, защото:
Тя не е предназначена за нас. Ние просто я пригоди и за други цели.
Първоначално замислена като инструмент за редактиране на снимки, Photoshop продължава да бъде променено, точно под тази посока. Въпреки хубавите подаръци под формата на по-удобна работа с piskelnoy мрежа подравняване вектор и "любимата" Аз редактирате радиус от корнер, Photoshop все още остава инструмент за обработка на изображения.
Използвайки го, за да се направи интерфейса, ние използваме силата на 20% от капацитета на това чудовище, и всъщност "разбие" програма, идва с това как да получите желания резултат с помощта на налични средства. И все пак той беше ужасно ресурсоемка интензивно.

Нанесете Illustrator за рисуване интерфейси добре, защото:
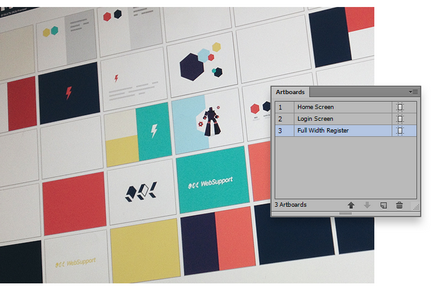
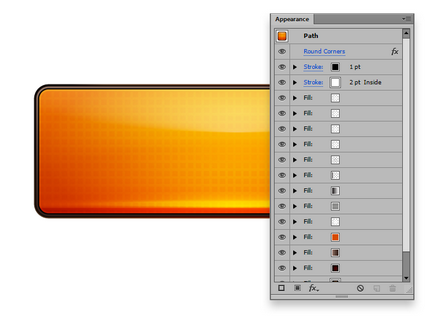
Illustrator вектор за реално. И в него има Artboards и външен вид - Две мощни неща, че в нашия мобилен ера може да изглежда решаващи фактори при избора на инструмент.
Artboards позволяват да поставите множество "екрани" в същия документ проклетата удобен за развитието на, например, мобилен интерфейс приложение.

И външен вид - мощен инструмент, който ви позволява да се налагат, по същество, на неограничен брой пълни и се удари в един обект и в същото време да се прилага за всеки един от тях независими ефекти. И всичко това ще бъде един обект.

И има трик на оформление - на текстови стилове, които, обаче, добавя в Photoshop.
Нанесете Illustrator за рисуване интерфейси лошо, защото:
По ирония на съдбата, по същата причина като Photoshop: тя все още не е за нас. Векторът не е панацея, така че преходът към Illustrator ще бъде преход към друг самолет, а не на ново ниво.

Фойерверки да се използват за интерфейси кладенец, защото:
Това е инструмент, който дойде по-близо от всеки, към заглавието на "го е създал за нас!".
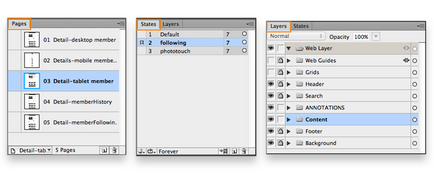
Цялата логика в него е настроен за развитието на интерфейсите и уеб сайтове. Само износът на CSS имоти библиотека от предварително определени елементи от интерфейса и лесно създаване на спрайтове са на стойност!
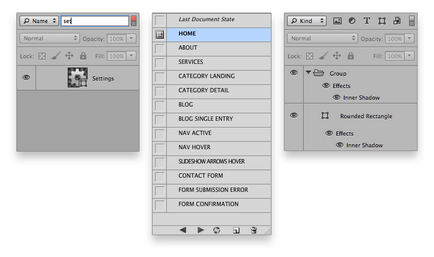
Функции като "страници" и "състояние" са идеални за създаване на мулти-проект в рамките на един файл. По този начин, той може да бъде удобно да се съхранява, например, на страницата в продължение на няколко разрешителни, което също е удобен за ерата на различни платформи.

Фойерверки да се използват за съставяне интерфейси лошо, защото:
Това е по-скоро противоречива интерфейс, наследена от на Macromedia, включително някои дребни недостатъци (например, доста странен текст рендиране).
Започна за здравето, и отново се обърна комбинират, дори и много, много приблизителна до идеала, който се използва при половината капацитет - всички тези неща не ми даде да кажа със сигурност, че можете да хвърлят всичко останало.
И поуката е проста. Всеки един от тези инструменти има своите недостатъци и предимства, които по някакъв начин се припокриват, така употреба опит и такива парчета, като разширение, което ни позволява да получите подобни резултати и въздействие на инструмента.
В допълнение, че е уместно да се напомни, че енергичния триото на продукти от Adobe - не са единствените варианти за приложения, с които можете да работите. Например, там е отличен инструмент Sketch -. «Photoshop за интерфейс дизайнери" Но това е друга история.
Но като цяло, е желателно да се заключи следното: направи добър интерфейс може да бъде в приложението второстепенни. И дори и в най-подходящата среда за развитието на интерфейса, можете да създадете откровен шлака.
И все пак, кой казва, че не може да забие пирон микроскоп?