Сливане на клетки от таблица

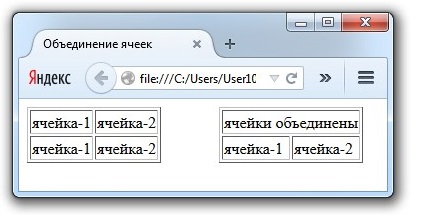
В този урок, ние продължаваме да изучаваме таблицата, а именно, ние ще разгледаме още два атрибута таг lttdgt. които са отговорни за клетъчната сливане. Гледайки снимката по-долу, вие ще разберете какво ще бъде обсъдено вид на сдружаване.

В таблицата е показано в ляво е на конвенционална конструкция. В десния таблицата в първия ред на две клетки се смесват заедно, за да образуват една голяма клетка.
Използването на тези атрибути е малко по-сложно, отколкото използването на други. Ето защо те заделят отделен урок.
Умение ColSpan.
ColSpan атрибут се използва за сливане на клетки хоризонтално. Стойността на атрибут показва броя на клетките се сливат в едно.
Внимание! Важно е, че общото количество на Комбинираната обикновен и една клетъчна линия е равен на общия брой на другия ред на клетките. Помислете за пример таблицата с десен на първия модел. Най-горният ред съдържа само една голяма клетка, състояща се от две конвенционални, и долния ред включва два конвенционален клетка.
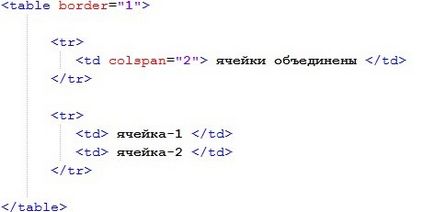
По-долу е правилната версия на писан закон:

Обяснение на код:
Горният ред lttrgt има една клетка lttdgt. за които е регистрирана, ColSpan атрибут със стойност 2. Това означава, че клетката съчетава 2 клетки, съответно, клетката замества 2 клетки. Вторият ред lttrgt има 2 нормална клетка lttdgt.
Оказва се, че най-горния ред имаме две съвместни между клетка и най-долния ред на две обикновени клетки. Номер равен, а след това кода е написано е вярно.
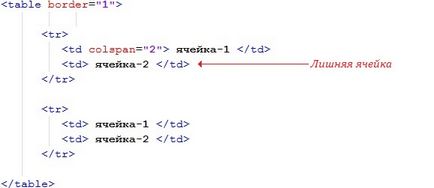
Сега, за пример на кода с често срещана грешка:

Обяснение на код:
Грешката тук е, че на първия ред lttrgt не съдържа две клетки lttdgt. и три, а на втория ред lttrgt съдържа две клетки lttdgt.
С поглед към кода, визуално изглежда, че броят на клетките в същите редове, тъй като броят на тагове lttdgt същото. Но един от таговете lttdgt има ColSpan атрибут със стойност 2. Това означава, че тази една клетка заема мястото на две.
Rowspan атрибут.
Rowspan атрибут се използва за комбиниране на клетките вертикално. Принципът на работа е същият като този на ColSpan атрибут.

Обяснение на код:
Горният ред lttrgt има три клетки lttdgt. за един от тях с предписаната стойност атрибут rowspan 3. Това означава, че тази клетъчна комбинира 3 клетки (които атрибут е посочено + 2 нисш вертикални клетки). Както каза, първа линия има 3 клетки, което означава, че по-ниските двете линии трябва да бъдат еднакви за трите клетки. С поглед към кода, ние виждаме, че долните два реда lttrgt има само две клетки lttdgt. но не забравяйте, че първата клетка на най-горния ред взе своето място + повече място две клетки в съответствие с него. Това означава, че общият брой на клетки във всеки отделен ред е три.
Разбирам, обединяващи тематични клетки за мнозина може да изглежда объркващо. За да е добре да се научите на материала, трябва да се практикува. Създаване на не малко сложни електронни таблици и да ги прилага за ColSpan и rowspan атрибути себе си.
Вие не разбирате нещо от този урок? Попитайте!
- [email protected]