Обединяване на клетки в HTML маса хоризонтално и вертикално и ColSpan rowspan, HTML
Обединяване на клетки в HTML-таблица хоризонтално

При създаване на таблици в HTML понякога е необходимо да се съчетаят хоризонталните клетките.
В HTML-таблица на всяка клетка е ограничен набор от тагове
HTML за комбиниране на клетките трябва да бъдат добавени към низ от клетки е по-малко, отколкото в другите редове и да добавите атрибут ColSpan = "" в маркера
Помислете за един прост пример HTML-маса с два реда и две колони (четири клетки). Нейната HTML-код, както следва:
Освен това, ако искате да се слеят две клетки на горния ред, използвайте атрибута ColSpan = "" както следва:
Клетката на горния ред в момента обхваща две колони. Тъй като тя заема пространството на две клетки в първия ред има само един елемент TD.
Възможно е да се извърши обединение HTML клетки от таблица във всяка от своята област, с произволен брой колони. Един от най-полезните приложения на сливане на клетките хоризонтално е да се създаде заглавия на таблица. Ако таблица има п колони, поставете атрибут ColSpan = "N" в първата клетка в най-горния ред, и премахване на други клетки в този ред.
Обединяване на клетки в HTML-таблица вертикално: rowspan

Умение rowspan = "" ви позволява да обедините клетки вертикално
Ако искате клетката обхваща няколко реда, трябва да добавите атрибут rowspan = "" вътре в тага
Да разгледаме един прост пример HTML маса с четири клетки, разделени от два реда и две колони. HTML-код:
За да направите HTML таблица вертикално обединяване на клетки, добави най-горния ред на първата клетка атрибут rowspan = "2". и след това изтриване на една от клетките в долния ред. HTML-код ще изглежда така:
Можете да комбинирате хоризонтални и вертикални обединяване клетки в таблица, както е показано на фигурата в ляво. Една клетка може дори да включва няколко редове и колони, както е показано в дясно. HTML код за всяка таблица е показано по-долу:

Методи комбиниращи rowspan и ColSpan да създава персонализирани HTML-маси с клетки, които обхващат няколко редове и колони
Използването на вертикално обединени клетки
Обединяване на клетки вертикално HTML в една колона може да се използва, ако искате да създадете заглавие за група линии, в непосредствена близост до тази графа. То също може да помогне да се разделят на група от линии по вид.
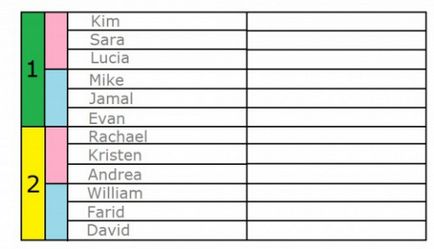
При подаване на данни към сайт, в табличен вид, толкова по-добре да организирате данните от подгрупи, по-простите на потребителите да анализират и да обработва данните. Космически разделители ни помагат да се анализират нещата по-ефективно. Може да се използва за цветен код на колоната, за да направи още по-лесно да добиете визуална представа:

Превод на членове «как да се съчетаят клетки хоризонтално в HTML таблица ColSpan», «как да се съчетаят на клетки вертикално в HTML таблица: Rowspan», се получава по проектен екип приятелски Уеб дизайн от А до Я.