Как се работи с шаблони сайтове

За да се разбере по-добре как да се работи с шаблони, сайтове, анализира в детайли една проста шаблон тема "Бизнес" под №4873.
За да започнете, изтеглете файла с шаблона 4873. и го разархивирайте на вашия компютър.
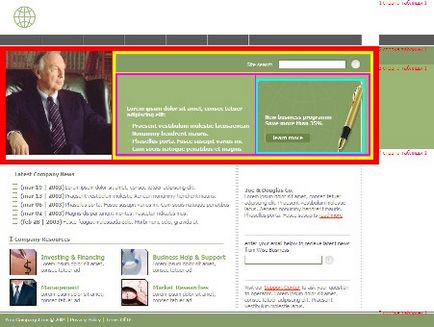
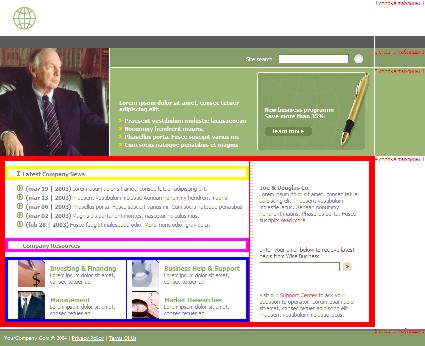
Архивът се състои от 6 HTML-файлове и изображения папка със снимки. Ние ще анализираме файла index.html. снимка на която е показан в ляво.
Веднага трябва да се отбележи, че моделите са изложени от множество таблици, вложени. Нашата задача ще бъде да се гарантира, че разбирам тази таблица "икономика", за да се знае какво и къде е. Да започваме.
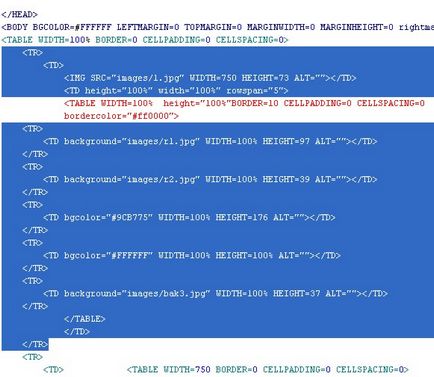
Отиди задължително тагове HTML-документа:
- отваряне на HTML тагове;
- главата маркер на заглавната част на документа. включващ:
- Заглавието на страницата;
- страница определение кодиране;
- вътрешен стил лист.
Промени в HTML-код на страницата си:

Виждаме, че страницата се отпечатва чрез основната таблица, която обхваща цялата страница. А маса се състои от пет редове и две колони. Дясната колона съчетава всички пет реда и всъщност е една клетка.
Нека разгледаме по-дясната клетка:
Промени в HTML-код на страницата си:


Blue подчерта код, описващ първия ред на лявата колона и дясната колона:
- в първия ред на лявата колона е модел за измерване 1.jpg 750 * 73 (всъщност ширината на шаблона и определя ширината на цялата колона ляво);
- маркирате полето клетка съчетава всички 5 линии с помощта на атрибута rowspan = "5". където размерите на клетката пълни цялото пространство отдясно и дъното (атрибути височина = "100%" широчина = "100%");
- в приложената таблица дясната клетка, което ние установихме, който се състои от 5 линии:
- Предшестващо състояние на първия ред е изпълнен с модел r1.jpg. където низ има височина от 97 пиксела и изпълва цялата ширина;
- Предшестващо състояние на втория ред е изпълнен с модел r2.jpg. където низ има височина от 39 пиксела и изпълва цялата ширина;
- фона на третия ред е изпълнен с цвят # 9CB775 на. където низ е с височина 176 пиксела и изпълва цялата ширина;
- фон на четвъртия ред е изпълнен с бял и низ изпълва цялата ширина и височина на остатъка;
- Предшестващо състояние на пети ред е изпълнен с модел bak3.jpg. където низ има височина от 37 пиксела и изпълва цялата ширина;
След това, ние ще се занимава с останалите четири реда от първата колона. Втората линия на главната таблица се състои от един вложени таблици.
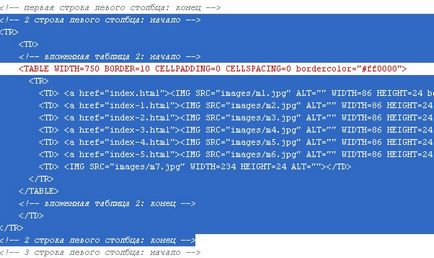
Промени в HTML-код на страницата си:


Blue подчерта код, описващ втория ред на лявата колона.
Третата линия на главната таблица се състои от по-сложни "гнездене кукли", съдържащи четири вложени таблици.

- третият ред съдържа вложено маса (червено), състояща се от две клетки: f.jpg остави клетка съдържа изображението; полето клетка съдържа вложено маса (жълто);
- вграден жълт маса, от своя страна, се състои от два реда: най-горния ред на употреба като 2.jpg фоново изображение и съдържа един бутон и низ за търсене; долния ред съдържа вложено маса (розово);
- вградени розова маса се състои от две клетки: Четири връзки са оставени на клетките; полето клетка съдържа вложено маса (синьо);
- вградени синьо маса е последният вложени масата и се състои само от една клетка. Таблица като фоново изображение използва t1.jpg.
Обърнете специално внимание на използването на DIV да форматирате различните компоненти.
В общи линии, нищо сложно, ако демонтаж всички парчета. Основният проблем - да не се загубиш във всички тези многобройни инвестиции и правилно подредите затварящия маркер.
Четвъртият ред на главната таблица съдържа същите 4 вложени таблици, но те не са всичко, вложен в един от друг.

Аз трябва да кажа, че по-голямата част от шаблони на този сайт, изложени в съответствие с принципа на вложени таблици. Надявам се, че принципът на шаблони демонтаж обсъжда тук ще ви помогне в разбирането на кода. Използване на таблици помага много и го прави лесно да се изработи оформлението на страницата. Натискът маси напълно възможно да се наложи произволно сложен дизайн. Въпреки това, винаги трябва да знае кога да спре. Прекомерното маси първо усложнява код четене; На второ място се забавя браузъра. Така че, както във всеки бизнес - тук трябва да знаете кога да спрете.
Ако някой е по-горе материал наистина помогна за разбиване на модели, аз ще бъда много щастлив. Нещо повече, аз ще бъда щастлив и благодарен, ако има желание да покажат на своите версии на шаблони - такава работа аз с удоволствие ще постави на сайта.