Как мога да намеря шрифта на сайта за онлайн
Това се случва, че в онлайн като всичко: оформление, структура, използвани шрифтове. Ако оформление и структура можете да разберете достатъчно бързо, въпросът за това как да се намери на шрифта на уеб сайта, може първоначално да се направи мисля сериозно. Елате с милиони комплекти, определи една конкретна без специални инструменти няма да работят.
Източник на страницата
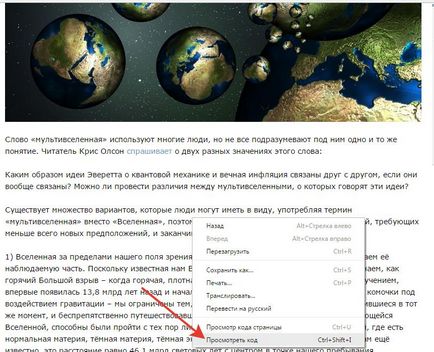
Най-лесният начин - да проучи кода на страницата. Отлични познания по HTML и CSS, за да изпълни тази задача не е необходимо, просто трябва да намерите имоти «шрифт семейство». Вземем примера на Google Chrome:

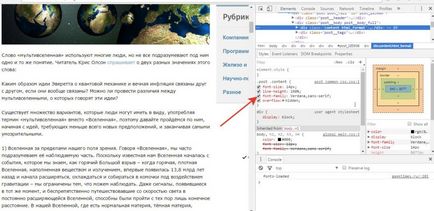
Се появява на дясната ръка с инструментите за програмисти. Намерете елемента в него «шрифт семейство».

На някои места, името на шрифта, веднага хваща окото, и на други страници се нуждаят от малко превъртане код. Във всеки случай, че отговорът на въпроса как да се намери на шрифта на сайта намерен.
Между другото, в други браузъри се извършва операция по подобен начин. Така например, в Mozilla Firefox, което трябва да кликнете върху текста, кликнете с десния бутон и изберете "Explore елемент".
Необходимите данни са показани в десния прозорец, имотът се нарича още «шрифт семейство».
Услуги и разширяване
Ако не искате да използвате инструментите за разработчици и потърси името в кода на страницата, използвайте услугите или разширения за определяне на шрифта.
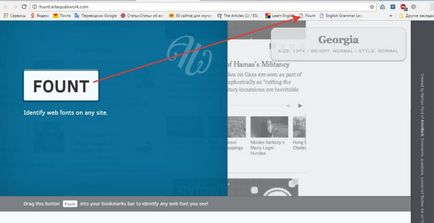
Отиди fount.artequalswork.com сайт. Има един голям бутон «извор», трябва да вземете и да плъзнете, за да лентата с отметки.

Важно! За показване на лентата на отметките на Chrome, натиснете комбинация Ctrl + Shift + В.
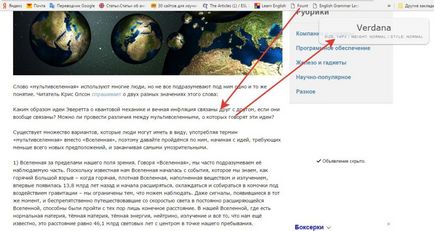
Отворете страницата с приятен шрифт. Извор кликване върху лентата на отметките. Курсорът ще се превърне в кръст. Премести се на шрифта и щракнете с левия бутон. Резултатът ще се появи в горния десен ъгъл.

В Mozilla Firefox, Opera и други браузъри извор също работи без проблеми. Ако тази услуга е не ви харесва, или не искате да използвате лентата на отметките, използвайте един от разширенията, за да се определи на шрифта.
- Fontface Ninja за Safari и Chrome.
- Вид на пробите за Chrome.
- WhatFont за Chrome, Firefox, Yandex Browser.
- Typ.io за Chrome.
Работете всички разширяването на единен алгоритъм: необходимо е да кликнете върху иконата на комплемента и след това мишката върху шрифта. Информацията ще се появи в изскачащ прозорец.