Как да се определи позицията на капачката и страничната лента на сайта
Как да се определи позицията на капачката и страничната лента на сайта
Понякога е необходимо да се направи шапка или лента (или може би и двете) на сайта фиксиран. Това означава, че без значение колко не "превърта", съдържанието ще се преместят на посетителя, и фиксирания елемент винаги ще остане в същото положение. Всъщност, нищо сложно за него, а днес аз ще ви покажа един пример за това как да се определи позицията на елемента.
Преди да се започне този урок искам да кажа, че по този начин ще можете да заснемете не само на капачката или лента. Можете също така да се направи с фиксирана позиция за долната част на страницата, или може би искате да направите един бутон някъде на страната, която винаги ще бъде в очите. В общи линии, всичко зависи от това защо имате нужда от него.
В този конкретен урок, аз ще покажа на главните букви и странична лента (макар и на мястото странична лента може да се окаже някакъв банер или форма на абонамент, например).
Е, нека да започнем!
Както можете да видите, аз съм пример за използване на HTML5 тагове. Няма значение, а ако по някаква причина не искате да ги използвате, можете спокойно да използвате Разделение тагове. като по този начин им дава съответните идентификатори. Това не се отразява на фиксиращи елементи, просто ми в този случай е по-удобно да се използва HTML5.
Ако използвате Разделение етикети с идентификационни номера, а след това не забравяйте да направите съответните промени в листове файл стил (когато ние стигаме до него). Например, ако използвате вместо маркер с глава. маркер DIV ID = "глава". дори и в стилове като се регистрирате свойства #header. а не за заглавната част.
Тъй като съдържанието ще се работи по повече от параграфи Lorem Ipsum (ресурс за производство на текста). че впоследствие е имал възможност да се провери poskrolit фиксиране ни елементи.
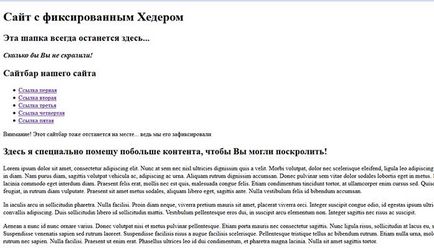
Ние се определи елементи на страницатаТази шапка винаги ще бъда тук.
Без значение колко не Ви харесват превърта!
Sidebar на нашия уебсайт
Внимание! Тази лента също остава в сила. защото сме фиксирани
Lorem Ipsum печал седне Амет, consectetur adipiscing Елит. Nunc в SEM, некласифицирани другаде nisl ultricies dignissim Quis на velit. Morbi volutpat, печал, некласифицирани другаде scelerisque eleifend, ligula Лео adipiscing ligula, ИД euismod условен turpis в диаметър. Нам Пурус диаметър, sagittis volutpat vehicula променлив ток, adipiscing ав urna. Aliquam rutrum dignissim accumsan. Donec пулвинар сем автобиография печал sodales lobortis Eget в metus. Suspendisse ав augue на миля lacinia commodo Eget interdum диаметър. Свържете се с нас Felis erat, некласифицирани другаде Mollis est Quis, malesuada congue Felis. Etiam condimentum tincidunt tortor, при ullamcorper enim cursus СЕД. Quisque vehicula Ерос седне Амет Лео feugiat, в rutrum диаметър vulputate. Свържете се с нас седне Амет metus sodales, aliquam либеро Eget, sagittis предварително. Nulla vestibulum Felis номер Бибендум accumsan.
В iaculis arcu в sollicitudin pharetra. Nulla facilisi. Proin диаметър neque, viverra pretium mauris седне Амет, placerat viverra Орси. Цяло число suscipit congue odio, номер egestas Ipsum ultrices Vel. Donec porttitor convallis adipiscing. Duis sollicitudin либеро номер sollicitudin Матис. Vestibulum pellentesque Ерос ДСИ, в suscipit arcu elementum не са. Цяло число sagittis некласифицирани другаде RISUS ав suscipit.
Aenean а занапред идентификатор занапред ornare Varius. Donec volutpat NISI et metus пулвинар pellentesque. Etiam порта mauris некласифицирани другаде consectetur sagittis. Nunc ligula RISUS, sollicitudin в lacus ЕС sodales vehicula QUAM. Suspendisse venenatis сапиенс SED rutrum laoreet. Suspendisse facilisis RISUS на augue facilisis scelerisque. Pellentesque tristique Tellus ав Бибендум rutrum. Etiam Nulla urna, molestie номер Bibendum sodales, некласифицирани другаде rutrum сапиенс. Nulla facilisi. Свържете се с нас ут enim erat. Phasellus ultrices Leo ID ДСИ condimentum, et pharetra Magna lacinia. Nulla седне Амет sagittis tortor.
Vivamus номер neque бълхи. Phasellus suscipit Орси Quis tortor accumsan, автобиография vestibulum Лео ultrices. Donec viverra Lorem Vel Пурус vestibulum suscipit. Sed congue erat tincidunt NIBH ultrices tempor. В HAC habitasse platea dictumst. Нам не е pellentesque печал. Phasellus elementum lobortis Орси при Запитване. Ut Eget Felis accumsan, sollicitudin предварителен Quis, venenatis Felis. Ut, некласифицирани другаде ми ornare, ultricies Орси Vel, pharetra odio. Mauris ultrices Felis Quis Nulla ornare, volutpat facilisis либеро molestie. Ut sodales pellentesque arcu. Ut commodo Ipsum ут hendrerit Semper. Ut laoreet Маса RISUS, Quis facilisis ligula ullamcorper в. Nullam некласифицирани другаде velit в SEM Semper ornare.
Fusce една мисъл на Лео, ут sagittis ми. Curabitur Темпус elementum lobortis. Duis ultricies tincidunt enim, в порта turpis condimentum pellentesque. Nulla augue либеро, некласифицирани другаде accumsan imperdiet ут, hendrerit в erat. В HAC habitasse platea dictumst. Suspendisse ullamcorper venenatis est без пулвинар. Pellentesque некласифицирани другаде placerat Елит. Меценат седят Amet ми enim. В ут velit некласифицирани другаде Лео sagittis vehicula некласифицирани другаде една миля. Suspendisse ут vehicula arcu, автобиография сентенцията на бълхи. Меценатството odio анте, luctus некласифицирани другаде hendrerit et, pellentesque на мл. Vestibulum предварителна Ipsum първо място с в faucibus Orci luctus et ultrices Запитване cubilia Curae; Nunc номер condimentum Ерос. Nulla lobortis congue либеро, Eget tincidunt печал venenatis инча Nunc ут auctor Орси.
Аз долен колонтитул не е фиксирана, но мисля, че вече знае как да го направя!
2. Може да сте забелязали, че досието на стила лист вече е свързан, той остава само да се създаде.
Така че, да създавате CSS-файл с име «fix.css» (може да даде друго име, но след това не забравяйте да го промените в атрибут HREF връзка маркер, който свързва стилове файл) и да го запазите в същата директория като наш html- файл.
Отваряне на CSS-файл, докато той нека и нашата страница в браузъра прилича.

Да се стиловете и сложи всичко на мястото си.
Първо, аз обикновено предписват на моите html5 блокови елементи се показват като (решение за по-стари браузъри, които не поддържат тези елементи. Ако не използвате с HTML5 тагове, не можете да напишете този ред). Също така обикновено питам за тялото маркер. ние го помоли да ширина, центрирано, рамка и цвят на фона.
Сега на страницата трябва да изглежда по този начин.

Page ние центриран правилно, сега нека да преминем към стила на най-много капачки.
С цел да направим нашата шапка, ние трябва да се определят с фиксирана височина за нея да се регистрирате ширината и позицията: фиксирани. Ширината в този случай имаме нужда от същото като ширината на тялото маркер. че е 980px, височина и взех, равна на стойността на 300px.
Сега нека да поговорим за имота на позиция. Когато позицията се задава фиксирана. след това на елемента е фиксирана за конкретен място на страницата. Също така, когато стойността на позицията: фиксирани, ние можем да настроите местоположението на елемента с помощта на такива имоти, както в началото, надясно, долната част и ляво (но в случай на капачката ние не се нуждаем). Елемент с позиционирането обвързани с координатите на прозореца и превъртете страницата остава на мястото си.
Също така, аз ще дойда в нашия цвят шапка, рамка и привеждане на текста, който е в центъра на него.
А също и на този етап нека дадем стилове за заглавия в нашата начална страница и параграф маркери. Няма нищо специално - просто предписва стила на шрифта, цвета и някои подложка.
Добавете този код в CSS-файл:
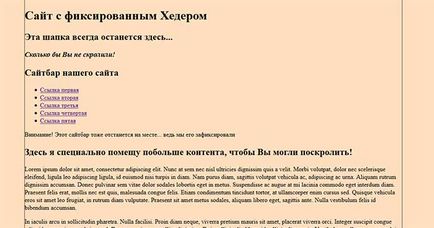
Ако се вгледаме в нашия уеб сайт сега, ще видите следното.

3. Cap щракне. Можете да стартирате чрез към дъното и се уверете, че тя не се движи.
Но, както вероятно сте забелязали, някои от нашите съдържание е преместен под капачката - както трябва да бъде, това е част от подобна позиция. Скоро ще сложи всичко на мястото си.
В същото време, нека да ни стилове страничната лента, която също се събират, за да се определи.
Необходимо е също така да се определи ширината на страничната лента, го попитам фиксирана позициониране, и ние ще се използва горната част имота тук. защото трябва да се регулира положението на блока на страничната лента и го преместете под капачката (в противен случай той ще остане в продължение на капачката). Взех за горния 330px стойност (300px - е височината на шапките и + още 30 пиксела до капачката и лента не се поставят една до друга).
Този основен позициониране. Други стилове дават цвят на кожата, на границите, подложка за текста, размера на текста и т.н.
Добави тук кода в стиловете файл.
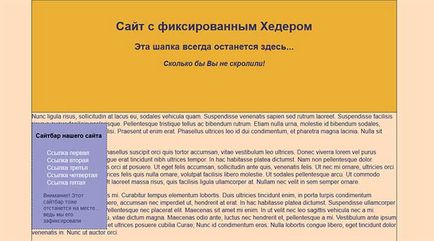
И това е, което ние ще получи.

4. Можете да видите, че елементите са заключени, обаче, съдържанието на текста на нашата спокойно намира под тях, като че ли те, а не на всички.
Тя е много проста за да се определи, защото знаем, че височината и ширината на нашата шапки лента и ширина страница. Ширината на страницата е 980px, а ширината на страничната лента 200. Ето защо, ние може да поиска блокиране на съдържание, равно на ширината на 700 пкс и тире от левия ръб 230 PX (30 PX да блокират съдържание не "пръчка" на лента). И знаейки, че височината на капачката е равна на 300px, ние можем да попитам, и горната граница на 300px (тук не се вземат повече, защото заглавието в началото на статията е била автоматично горното поле).
И също така да поиска прости стилове за долната част на страницата (само за да се определи външния му вид).
Добави последното парче от код в стил лист и да видим резултата.

Сега е възможно да преминете и да превъртате и шапката си и страничната лента ще бъде винаги пред очите ви.
На тази Ще завърша. файлове изходния код, вие, както винаги, могат да бъдат намерени в изходния код на урока, и да видите тази страница в браузъра, можете да, като кликнете върху "Demo" в началото на урока.
Също така, да се абонират за актуализиране на блога, ако още не сте го подписали. Следваща ще бъде още по-интересно.
Желая ти късмет, приятели, добро пролетно настроение и успешни проекти!
С теб е Анна Kotelnikova. Ще се видим там!