Как да инсталираме шаблон WordPress - изтеглите и да персонализирате темата
Инсталиране на WordPress шаблон - това е една от първите стъпки в създаването на своя собствен ресурс. За начинаещи, тази стъпка може да изглежда сложно. Понякога хората вече са купили шаблона и ред hotsing не знам къде да се добави по темата, и отказват да се осмеля да създадете личен сайт. Но е необходимо да се разбере в краищата, става ясно - за да персонализирате темата не е толкова трудно.
Тя е много по-трудно да го направи предварителен подбор. След шаблона, който ще украсят страниците си, много зависи.
Първото впечатление на ресурса може или да конвертирате посетителите в "postoyannika" или го плаши завинаги. И да не си играят на лотарията със съдбата на вашия сайт, не бързайте с избора на първата тема.

2 начина как да добавите шаблон за Wordpress
Вторият метод. Инсталиране на WordPress Теми по този метод е много по-сложна и тромава от предишния метод, тъй като той все още ще трябва да отидете за хостинг. Ако не ви харесва да се рови в папки и дори отново домакин отворен, а след това се опита да направи първи вариант на инсталацията шаблон страница. Единственото предимство на този метод - този въпрос не е необходимо да бъдат преведени на формат с цип архив.
Всеки има свой собствен метод за активиране на темата на страницата. Някой е по-лесно да отидете на хостинга, а други не обичат да работят с директории на сървъра, и изберете незабавно да добавите тема към двигателя WordPress. С течение на времето, и ще видите как да инсталирате WordPress шаблон най-бързо. И сега се анализира следващия малко важното - създаване на HTML тема за WordPress.
Как да се дръпне HTML тема Wordpress
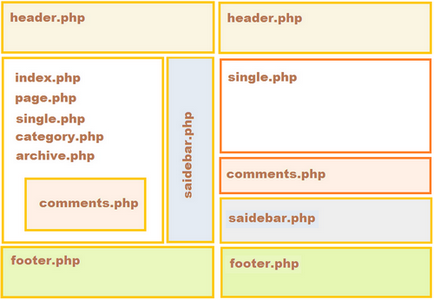
Това също се случва. От време на време уебмастъри имат завършен оформление на обекта, който той вече иска да се качите на хостинг. Факт е обаче, че "голи» HTML няма да работи с Worpdress на двигателя. Необходимо е да се въведат някои корекции в оформлението на HTML, преди да опитате да го интегрират. Първо и преди всичко - е да се създаде РНР сечения, които са необходими, за да се интегрира HTML шаблон с административния панел на двигателя. За да направите това, вие постепенно ще редактирате всеки важен оформление файл, добавяне на код WordPress операции.
Можете да започнете с «style.css» изменението на файла. Тя е с този файл двигател ще започне определянето на вашия HTML тема. Трябва да добавите шаблон информация в началото на кода, а именно:
След това трябва да се създаде «header.php» файл. Тя ще се състои от фрагменти от «форум» кода на страницата, която е в основата на HTML страница шаблон. «Header» е отговорен за изход капачката на Майн. Трябва да копирате целия част от код, който е в HTML е проектиран да се определи стила на горната част на сайта - това е заглавие настройки, информация за прилагане на стилове (раздел «връзка» код), както и всичко, което е между маркерите

Тези действия достатъчно, за да дръпнем HTML на двигателя, но могат да имат различни нюанси. Защото, за да направи всичко много високо качество, ще намерите информация за всеки артикул, и да направи всички инструкции. Въпреки че е много по-лесно да си изтеглите готов оформление, което може да се приложи към Wordpress, и в рамките на 10 минути, за да го инсталирате на място. Редактиране на HTML шаблон само в случай, че тя е идеална за вашите цели, и е много различна от сайтовете на конкуренцията. Ако това не е нещо голямо, по-добре е да не се губи тази сила.
Как да управлявате инсталираните шаблони
Сега, че темата вече е инсталиран на сайта, е да се разбере методите на нейната администрация. Ако не разбирате кодовете, докато повечето от тези методи не са подходящи за вас:
Още по темата

